◆娘のためにBASIC入門的な物を考えてみました。◆(視覚的な物を優先し、極力飽きないようにしたいです。)
※アルファベットの入力は、準備編で多少慣れている前提です。
■エミュ■MSXPEN→https://msxpen.com/
※MSX無くても上記のMSXPENで動きます。
本題ここから、すたーてぃんっ♥↓
◆コンピュータは、人間が指示をしないと何も出来ないおバカさんなので、コンピュータでも理解出来るBASICという言語で、ゲームを創れるようになりましょう!◆
■BASICの立上げ■
●さぁ、電源を入れて下さい。

↑こんな画面が出て、

↑こんな感じの文字を入力出来る画面になったら始まりです。
■画面の準備■
●まず、15色使える最大横32列✖縦24段のマス目のような画面モードにする、
「SCREEN1」(スクリーンイチと読む)という命令を使います。
「SCREEN1」(カギカッコは無しで)とキーボードで入力し、
左右逆のLのような形をしている「リターンキー」を押して下さい。(エンターキーとも言います)
命令を入力しリターンキーを押す事で、実行をさせられます。
画面には次のように出ていますか?
SCREEN1
OK
■
※入力した命令が問題なければ、「OK」という文字が表示されます。
決まり事から外れたことを打ち込むと、「syntax error」のような表示が出るので、間違いを探し入力し直してみましょう。
●次に、画面の色を変えてみましょう。
「COLOR」(カラー)という命令を使い、
COLOR 7,1,7
と入力し実行(リターン)してみましょう。
(数字と数字の間は「,」(カンマ)で区切ります)
文字と外枠が水色で、文字の背景が黒になっていたらOKです。
「COLOR」の後に続く3つの数字は、
左から前景色(文字の色)、背景色(文字の背景の色)、周辺色(外枠)
の3つで、各数値は0〜15のカラーコード
◆カラーコード◆
⬛0=透明・・ 🟥 8 = 赤
⬛1=黒・・・ 🟧 9 = 明るい赤
🟩2=緑・・・ 🟨10=黄色
🟩3=明るい緑 🟨11=明るい黄色
🟦4=暗い青・ 🟩12=暗い緑
🟦5=明るい青 🟪13=紫(マゼンタ)
🟫6=暗い赤・ ▓ 14=灰色
🟦7=水色・・ ⬜15=白
に対応しているので、数値を変更し色々(色なだけに?)遊んでみましょう。
(※文字と背景を同じ色にすると、字が読めなくなるので注意です。)
■行番号■
●さきほど入力した物に、行ごとに番号を付けると、
行番号の小さい順から実行し、最終行まで行くと終了する、命令のかたまりの「プログラム」になります。
10 SCREEN1
20 COLOR 7,1,7
1つの行番号を入力し終えたら、必ずリターンキーで登録をさせてから、別の段で次の行番号を入力して下さい。
■プログラムの確認■
●次に、プログラムがきちんと登録されているか確認してみます。
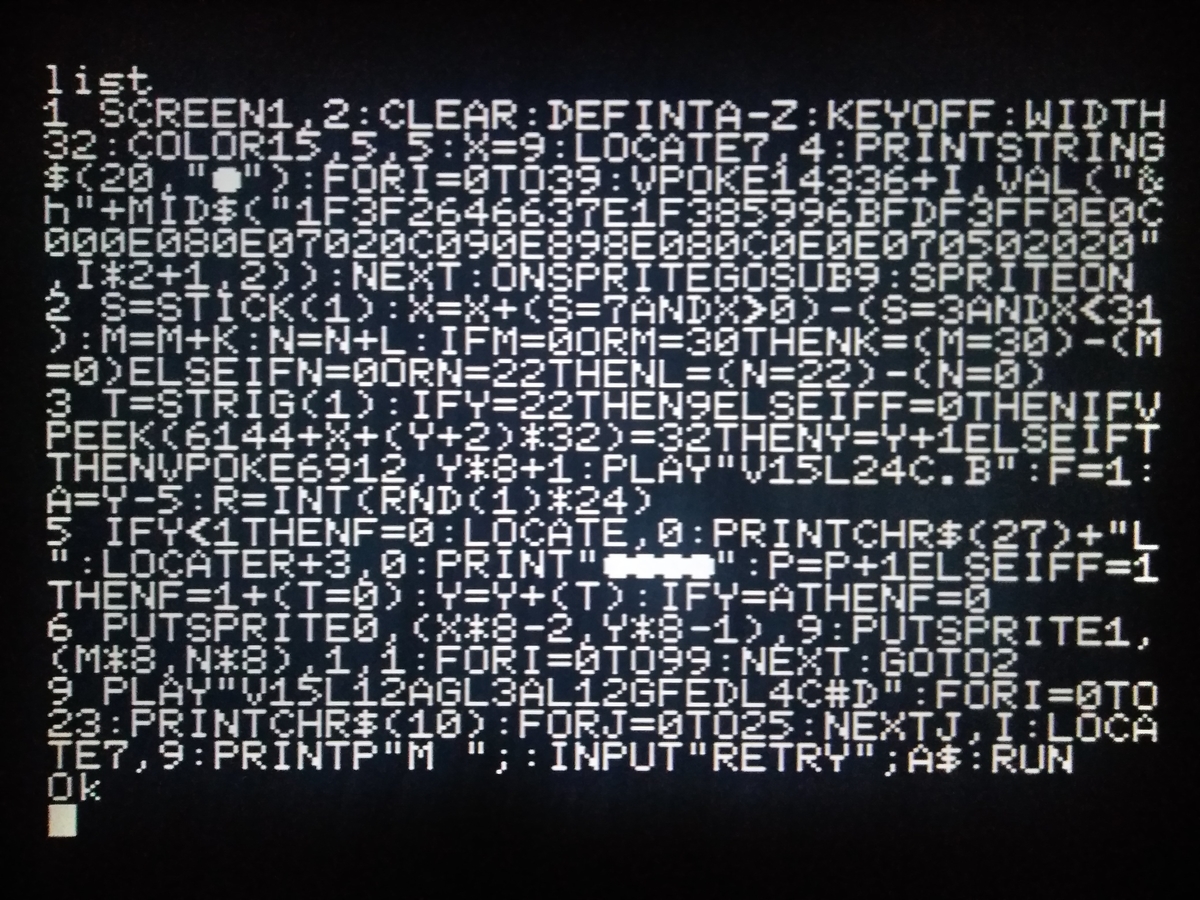
登録されているプログラムを表示する命令「LIST」(リスト)を入力し実行して下さい。
10 SCREEN1
20 COLOR 7,1,7
上記と同じプログラムが追加で表示されていればOKです。
■プログラムの実行■
●入力が終わったら、行番号を打たずに「RUN」(ラン)と入力し、リターンキーを押すとプログラムが実行されます。
(行番号の付いているプログラムを実行する時は必ず「RUN」を使います。)
※行番号を付けず直接実行する事と、行番号を付け登録してから実行する「プログラム」との違いに注意して下さい。
■プログラムの削除(さくじょ)■
●ここで一旦(いったん)登録したプログラムを全て消してみます。
「NEW」(ニュー)という命令を入力し実行(リターン)して下さい。
「LIST」で何も出なければ、登録したプログラムが消えています。
◆この3つは基本的な操作なので覚えましょう。
次から、ゲームに特に必要なことを覚えて行きます。◆
■キャラクター表示■
●MSXのほとんどのゲームでは、キャラクターを、スプライト(SPRITE)という物で表示しているので使ってみましょう。
まず、以下のプログラムを頑張って入力してみて下さい。
(※プログラムの詳しい説明は次回以後行います。)
10 SCREEN1,1
20 A1$=CHR$(&B11111111)
30 A2$=CHR$(&B11111111)
40 A3$=CHR$(&B11111111)
50 A4$=CHR$(&B11111111)
60 A5$=CHR$(&B11111111)
70 A6$=CHR$(&B11111111)
80 A7$=CHR$(&B11111111)
90 A8$=CHR$(&B11111111)
100 SPRITE$(0)=A1$+A2+A3+A4$+A5$+A6$+A7$+A8$
110 PUTSPRITE 0,(99,99),5,0
※$(ダラー)は、Sの真ん中に|(縦棒)が入っているような記号で左上の方にあるキーです。
「$」や「&」や「(」や「)」は、SHIFTキーを押しながら押すと入力が出来ます。
●では、プログラムを実行してみましょう!
「RUN」して画面真ん中少し左上あたりに四角いキャラクタ(スプライト)が表示されたら大成功ですっ!!!
■スプライトの色の変更■
●今度はそのキャラクターの色を変えてみましょう。
110行の「5」の部分が色の指定になっているので、「COLOR」の時に出て来た0〜15の色から好きな色に変更してみましょう。
(※背景と同じ色にならないよう気をつけましょう)
◆カラーコード◆
⬛0=透明・・ 🟥 8 = 赤
⬛1=黒・・・ 🟧 9 = 明るい赤
🟩2=緑・・・ 🟨10=黄色
🟩3=明るい緑 🟨11=明るい黄色
🟦4=暗い青・ 🟩12=暗い緑
🟦5=明るい青 🟪13=紫(マゼンタ)
🟫6=暗い赤・ ▓ 14=灰色
🟦7=水色・・ ⬜15=白
実行(RUN)したら、思った通りの色になりましたか?
■デザイン変更■
●四角いキャラクターだと寂しいので、次はデザインを変えてみましょう。
20〜90行の「11111111」の部分がキャラクターのデータになっていて、
1の部分は塗り潰し表示され、0の部分は表示されない透明色になるので、
変更して好みのキャラクターを作ってみましょう。
※変更したら必ず変更した行でリターンキーを押してきちんと登録して下さい。
実行してキャラクターが表示されたら、何だかグッとゲームっぽくなったような気がしませんか?
■ひとまず、出て来た命令や書式を整理し今回はここまでとします。■
●画面の準備
・SCREEN(画面モードの変更)
・COLOR(画面の色変更)
●行番号を付けるとプログラムのかたまりになる。
●直接命令する
・LIST(プログラムを表示する)
・NEW(プログラムを消す)
・RUN(プログラムを実行する)
★以下は次回以降ザックリ説明予定★
●SCREEN1,1の2つ目の1の意味(スプライトサイズの指定)
●A1$〜A8$(変数の箱)
●「CHR$」(キャラクタコード指定)
●「SPRITE$」(スプライトの形を登録)
●「PUTSPRITE」(スプライトを表示)
以上、良く頑張りました!!!
( ´∀`)/
次回以降、スプライトをもう少し詳しく(くわしく)説明をしてから、動かして行こうと思うので、それまでにお気に入りのキャラクターを創っておいて下さいね。
( ´∀`)
◆って、BASIC説明すんのすんげぇ難い…(汗)
字数を減らし簡潔に解りやすく説明するって、高校1年中退の私には凄く難しいです…◆
■小四の娘が理解しやすいよう読めない字を減らし、記述も訂正を繰り返し、必要のない説明をドンドン削り、簡略化し加筆修正整理します。
教える順番はゲーム制作に優先される物からで、通常のBASIC入門としては邪道だと思います。■
〜〜「MSX BASIC入門 ゲーム制作 本編」〜〜
■簡単準備編■→https://onl.bz/1yGgkXK
■スプライト説明■→https://onl.bz/2bAXGMZ
※頭の良い方に改善点を教えて頂けると助かります。